How to add custom fonts in squarespace 7.1
This post may contain affiliate links. I may earn a commission at no extra cost to you if you make a purchase through them. Full disclosure here.
How to add custom fonts in squarespace?
The ability to add custom fonts in Squarespace 7.1 with the help of website tools is now easier than ever.
We're going to guide you through each step of integrating and using unique fonts in Squarespace in this Very interesting article, giving you the ability to improve the aesthetic appeal of your website with lovely typography.
This tutorial page is designed to support and cater to users of both Squarespace 7.1 and squarespace 7.0
Let's Get into the world of custom fonts, exploring what they are and uncovering the steps to access and apply them seamlessly in Squarespace.
Step 1: Preparing your font files
Before adding a custom font file via the Squarespace dashboard, make sure the default font files are formatted correctly.
For Example, Let's Say you've just Buy a totally unique font from a cool site like Creative Market, and now you're itching to use it on your website.
You must convert the font file into a web-friendly format after downloading it. Font Squirrel is another platform where you can find and upload a custom web font file.
The following three files should be available once the conversion is finished:

Types of Font
WOFF (Web Open Font Format) file
A TrueType Font (TTF) file
An OpenType Font (OTF) file
Step 2: Upload Your Font In Squarespace
To effortlessly enhance your website's in Squarespace, you can quickly upload your font files to your Squarespace site.
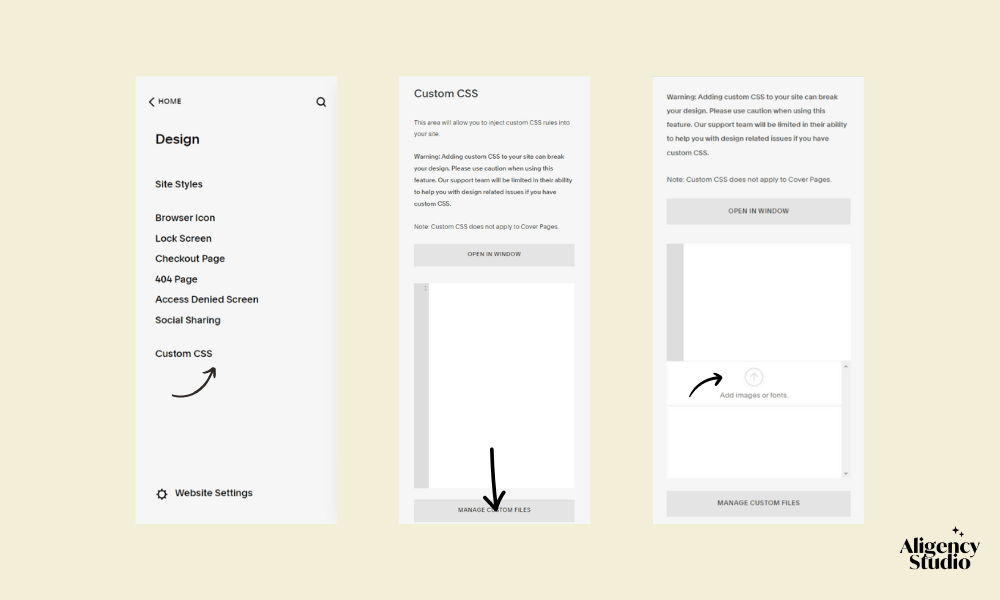
Go to Design Pannel > Custom CSS > Scroll Down At the Bottom For Manage CUSTOM FILES in the Bottom of the panel. Then, Click the "Add Images Or Fonts" button at the top of the page to begin the block in the default Squarespace process.

Upload Custom Font In Squarespace Website
Step 3: Apply custom fonts in Squarespace
In the Custom CSS Editor, write the following code to import your custom fonts. @font-face is important when you want to install your own font.
Here's an example of how the CSS code might look:
@font-face {font-family: 'YourFontName';src: url('https://www.yourwebsite.com/fonts/yourfont.woff2') format('woff2'),url('https://www.yourwebsite.com/fonts/yourfont.woff') format('woff');/* Add more src lines if you have different font file formats */}
Copy and Paste this CSS code into the Custom CSS area to add some extra flair to your design. Go ahead and give it a try!
Let's see how creative you can get!
How do I add multiple custom fonts to Squarespace?
With the use of website tools and custom code, multiple custom fonts may easily be added to Squarespace, which can give your website a distinctive and tailored feel.
You have to first find and download the font files from google fonts (zip file) you wish to install and include.
Then, Upload them using custom CSS files in the Way back format I just demonstrated.
The one and only thing left to do after that is work on the custom CSS.
Here is an example of how CSS code might look when adding a custom font.
/* Font 1 */@font-face {font-family: 'YourFontName';src: url('https://www.yourwebsite.com/fonts/yourfont.woff2') format('woff2'),url('https://www.yourwebsite.com/fonts/yourfont.woff') format('woff');}/* Font 2 */@font-face {font-family: 'YourFontName';src: url('https://www.yourwebsite.com/fonts/yourfont.woff2') format('woff2'),url('https://www.yourwebsite.com/fonts/yourfont.woff') format('woff');}/* Add more Code In this Same way & Just Replace the name of your font */
Make sure the fonts you pick work well on the web, and try to keep them in line with your brand and look.
By following these steps and using the right bracket or CSS Snippet inside Squarespace, you can simply boost your Squarespace design up a notch.
Check Our Website Design Service & Templates
Hire Your Squarespace Website Designer
Shop Your Squarespace Templates
Apply the custom font to your Squarespace website elements:
Identify the CSS selectors for the elements you want to apply the custom font to (e.g., headings, paragraphs, etc.).

Add the font-family property to the relevant CSS selectors and set it to the name.
For instance, you can use a custom font.
h1 {font-family: 'YourFontName';}h2 {font-family: 'YourFontName';}h3 {font-family: 'YourFontName';}h4 {font-family: 'YourFontName';}h5 {font-family: 'YourFontName';}h6 {font-family: 'YourFontName';}
Please note and proceed with replicating this action for all section titles and paragraph text.
How to change the font of the buttons on Squarespace
For custom fonts for the page buttons use the CSS code:
.sqs-button-element--primary {font-family:'YourFontName';}.sqs-button-element--secondary {font-family:'YourFontName';}.sqs-button-element--tertiary {font-family:'YourFontName';}
Finally, click the “Save” button at the bottom of the page to apply your changes.
How to Change the Site Header Fonts on Squarespace
The header on the website can represent a navigation link in the middle of the Squarespace site. Depending on your setting there could be a large number of links, an advertising icon, and a notification bar.
Utilizing Squarespace where to find the click the font file url, all these fonts are customizable using the CSS snippet below.

Change the font weight in text editor or family name to the font weight you want.
.site-header .title a {font-family:'YourFontName'}.site-header .description a, .site-header .description p {font-family:'YourFontName';}
How to Pick Custom Font?
When selecting a new font name, you should make sure it is readable and fits with the overall design font style of your website. Additionally, check that the font file you'd like to block in Squarespace is supported by most modern browsers.
Some of the most popular fonts used on websites and web, include Arial, Verdana, Helvetica, Georgia, and Times New Roman.
The best sources of custom fonts for your website.
There are plenty of font formats and websites from which you can download free fonts and paid custom fonts to use in your Squarespace where to find these fonts is important. Some of them include:
How to change the font in your blog titles on Squarespace
To change the font in your blog titles on Squarespace, for example you can follow these steps:
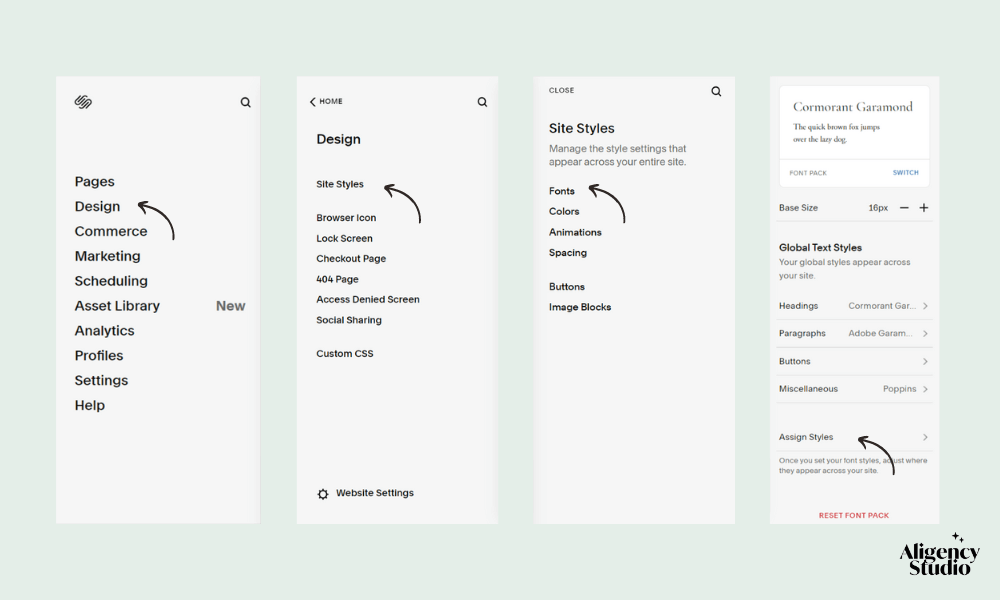
in the site editor, find and double click on the Design tab in the main navigation menu. This will open the design options for your website.
Within the Design section, look for the Fonts panel. The location of this panel may vary depending on the Squarespace version you're using, but it's typically found under the Site Styles or Style Editor option.

In the Fonts panel, you should see Assign Styles to customize the font styles on your website. Look for settings related to blog titles, headings, or custom fonts in the version of Squarespace you're using.
Within the blog titles or headings setting, once you have managed to click on your file, you'll have the ability to select a different and click the same or click the same font again. Alongside Squarespace's range of built-in fonts to choose from, you can also add your custom brand fonts.
Once you've found a custom name font style that you'd like to use, double click on it to select its name. You should see the changes applied to the blog titles in real time.
Depending on the Squarespace version you're using, you may have additional options to customize the font size, font weight, color, and other properties. Explore the available font options and make any desired adjustments to achieve the look you want for your blog titles.
After customizing the font settings for your blog titles, save your changes and preview your site to see the updated font in action. Make sure the new font appears correctly and adjust any additional styling as needed.
That's it, guys, for today's session on using CSS to add custom fonts to Squarespace 7.1! Next time, we'll discuss how to ensure the default font name will be different based on your selections.
If you want to Learn More about Squarespace Please Feel Free to Comment Below on the Topic that you are interested in & If you think anything I miss here just Comment Below to Update the Missing Content.
