How to Create Squarespace Portfolio Website
This post may contain affiliate links. I may earn a commission at no extra cost to you if you make a purchase through them. Full disclosure here.
How to Create Squarespace Portfolio Website?
To make a stunning Squarespace portfolio website, follow these steps: choose a visually appealing template, customize it with high-quality images and compelling content, organize your portfolio into easily navigable sections, and optimize it for search engines by using relevant keywords.
Are you an artist, designer, photographer, or creative professional looking to showcase your work to potential clients or employers?
A visually stunning portfolio website is essential for making a strong impression and standing out in a competitive industry. With Squarespace, you can create a stunning portfolio website that not only highlights your talent but also offers a seamless user experience.
We will guide you through the process of creating a captivating Squarespace portfolio website that will help you attract and connect with your target audience.
Follow these steps to make your portfolio shine!
Finding The Perfect Squarespace Template For Your Portfolio Website
When it comes to creating a stunning portfolio website, choosing the right Squarespace template is key. The template you select will serve as the foundation for your site, determining its layout, design, and overall aesthetic.
With so many options available, it can seem overwhelming to find the perfect template.
Factors to consider when choosing a template
There are several factors to consider when selecting a Squarespace template for your portfolio website. Taking these factors into account will ensure that you choose a template that meets your specific needs and goals.
Purpose: First and foremost, consider the purpose of your portfolio website. Are you a photographer showcasing your work, an artist displaying your creations, or a designer showcasing your projects? Understanding your purpose will help you narrow down the templates that are most suitable for your needs.
Design: Aesthetics play a crucial role in creating an engaging portfolio website. Look for a template that aligns with your personal style and the image you want to portray. Consider factors such as color schemes, typography, and overall layout when making your decision.
User experience: In addition to aesthetics, the user experience is equally important. A well-designed template will provide a seamless and intuitive navigation experience for your visitors. Look for templates that offer clear and easy-to-use menus, clickable buttons, and responsive designs that adapt to various devices.
Features: Consider the features you will need to showcase your work effectively. Do you need a template with a portfolio gallery, a blog section, or an e-commerce integration? Make a list of the features that are essential for your portfolio website and find a template that offers them.
The importance of aesthetics and user experience
Aesthetics and user experience are vital when it comes to creating a stunning portfolio website. Your template choice affects the overall appearance of your site, representing your brand and style. A visually appealing design will captivate your visitors and leave a lasting impression.
Additionally, a well-designed template ensures a positive user experience, making it easy for visitors to navigate your site, view your work, and contact you. Prioritizing aesthetics and user experience will help you create a memorable and engaging portfolio website.
Customization options available
Squarespace offers a range of customization options, allowing you to personalize your chosen template to fit your unique style and brand. From changing colors and fonts to modifying layouts and adding custom code, Squarespace gives you the flexibility to make your portfolio website truly your own.
Whether you're a beginner or an experienced web designer, you can easily customize your site to showcase your work in the best possible way. Take advantage of these options and unleash your creativity to create a stunning Squarespace portfolio website.
Setting Up Your Squarespace Account And Domain
Setting up your Squarespace account and domain is the first step in creating a stunning portfolio website that will showcase your work to the world. In this guide, we will walk you through the process of creating an account on Squarespace, signing up and selecting a plan, and choosing a domain name for your portfolio website.
Creating an account on Squarespace

To get started, you need to create an account on Squarespace. To do this, follow these simple steps:
Visit the Squarespace website at www.squarespace.com.
Click on the "Get Started" button located in the top right corner of the homepage.
Fill in your email address, password, and preferred website URL.
Click on the "Create Account" button to complete the process.
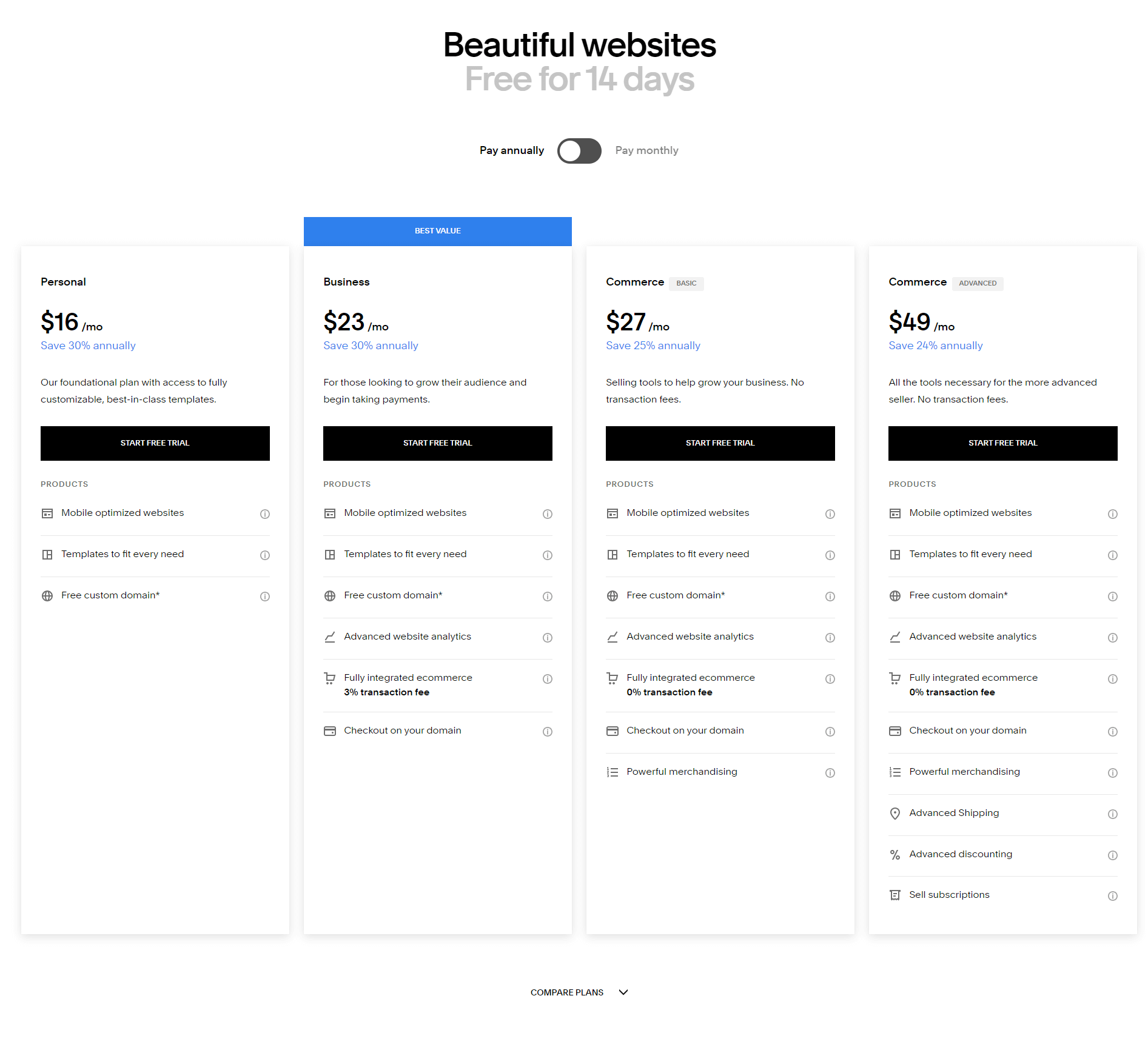
Signing up and selecting a plan

After creating your account, the next step is to sign up and select a plan that best suits your needs. Follow these steps to sign up and select a plan:
Log in to your newly created Squarespace account.
Click on the "Select a Plan" button that appears on the dashboard.
Choose the plan that best suits your needs. Squarespace offers different plans, including personal, business, and commerce plans.
Click on the "Get Started" button below the plan you have chosen.
Enter your payment information and billing details.
Review your order and click on the "Purchase" button to complete the process.
Choosing a domain name for your portfolio website
Your domain name is a crucial part of your portfolio website. To choose a domain name, follow these steps:

Log in to your Squarespace account.
On the dashboard, click on "Settings" in the main navigation bar.
Click on "Domains" in the dropdown menu.
Choose the "Use a Domain I Own" option if you already own a domain name, or choose the "Register a Domain" option to register a new domain directly through Squarespace.
If you choose to register a new domain, enter your desired domain name in the search bar and click on the "Search" button to check its availability.
Select the available domain name you prefer, and follow the prompts to complete the registration process.
If you choose to use a domain you already own, follow the instructions provided by Squarespace to connect your domain to your portfolio website.
By following these steps, you will have successfully set up your Squarespace account and domain for your stunning portfolio website. Now it's time to move on to the next step and start designing and customizing your portfolio to showcase your work in the best possible way.
Customizing Your Portfolio Website’S Design
Understanding the Squarespace design editor
When it comes to customizing your portfolio website's design, having a clear understanding of the Squarespace design editor is essential. Squarespace provides an intuitive and user-friendly interface that allows you to easily make changes to the visual elements of your website.
With this editor, you have full control over the design, layout, and aesthetics of your portfolio website, ensuring it reflects your unique style and personality.
Navigating the different design options
Squarespace offers a wide range of design options, giving you the flexibility to create a stunning portfolio website. Whether you prefer a minimalist look or something bold and vibrant, Squarespace has got you covered.
By navigating through the design options, you can experiment with various themes, color palettes, and fonts to find the perfect combination that aligns with your brand and showcases your work in the best possible light.
Using pre-designed templates or starting from scratch
If you're looking for a quick and hassle-free way to customize your portfolio website, Squarespace offers a selection of pre-designed templates. These templates are professionally crafted to ensure a visually appealing and cohesive design.
However, if you want complete control over every aspect of your website's design, you can start from scratch using blank templates provided by Squarespace. This allows you to unleash your creativity and build a portfolio website that is truly one-of-a-kind.
Incorporating your branding elements
When creating a portfolio website, it's important to incorporate your branding elements to maintain consistency with your overall brand identity. Squarespace makes it easy for you to add your logo, colors, and typography to your website.
By using your brand's logo, you create a strong visual association with your work. Additionally, selecting the right color palette and typography that aligns with your brand's personality helps create a cohesive and polished look throughout your portfolio website.
Adding your logo, colors, and typography
Adding your logo, colors, and typography to your portfolio website is a breeze with Squarespace's design editor. Simply upload your logo and place it strategically in your website's header or footer.
Continuity in branding can be achieved by incorporating your brand's colors throughout various elements of your website, such as buttons, links, and backgrounds. As for typography, Squarespace provides a variety of font choices to ensure your website's text perfectly complements your branding and enhances the overall visual appeal.
Creating a consistent visual identity
A visually consistent portfolio website is key to making a lasting impression on potential clients or employers. With Squarespace's design editor, you have the power to create and maintain a consistent visual identity.
Ensure that each page of your portfolio website adheres to the same design choices, such as layouts, fonts, and color schemes. This consistency will help build trust and professionalism, ultimately highlighting your work in the best possible way and increasing the chances of landing your dream project or job.
Optimizing Your Website’S Performance For Seo
When it comes to creating a stunning Squarespace portfolio website, designing a visually appealing layout is only half the battle. Optimizing your website's performance for SEO is equally important to ensure that your portfolio gets the visibility it deserves.
By conducting keyword research, targeting relevant keywords, and optimizing various elements of your website, you can boost its visibility on search engines and attract more potential clients and employers. In this section, we will delve into the essential techniques for optimizing your website's performance for SEO.
Conducting keyword research for your portfolio niche
In order to optimize your Squarespace portfolio website for SEO, it's crucial to conduct thorough keyword research for your specific niche. Keyword research involves identifying the words and phrases that potential clients or employers are using to search for services or work related to your portfolio.
By understanding the language they use, you can tailor your content to match their search intent and increase your website's visibility. Start by brainstorming potential keywords, and then use keyword research tools such as Google Keyword Planner or SEMrush to identify popular search terms and trends.
Identifying popular search terms and trends
Once you have a list of potential keywords, it's important to identify the most popular search terms and trends in your niche. This will help you understand what potential clients or employers are currently interested in, allowing you to create content that aligns with their needs. Analyze the search volume and competition level of each keyword to determine which ones are worth targeting.
Targeting relevant keywords for your content
After identifying popular search terms and trends, it's time to strategically target relevant keywords in your content. Incorporate these keywords into your website's copy, blog posts, image alt text, and metadata to improve your chances of ranking higher in search engine results.
However, be cautious not to overuse keywords, as this can lead to unnatural-sounding content. Aim for a balance between readability and keyword optimization.
Optimizing your Squarespace website for search engines
Optimizing your Squarespace website for search engines involves using various techniques to enhance its visibility. One of the first steps is to optimize your metadata and title tags. These elements provide search engines with information about your website and its content. Make sure to include your relevant keywords in your metadata and title tags to improve your website's relevance to search queries.
In addition to metadata and title tags, writing SEO-friendly URLs and headings is crucial. Each URL and heading on your website should be concise, descriptive, and include relevant keywords. This not only helps search engines understand the content of your pages but also creates a better user experience for visitors.
Optimizing image alt text and descriptions
Images play an important role in a portfolio website, but they also present an opportunity for SEO optimization. Ensure that every image on your Squarespace website has relevant and descriptive alt text. Alt text helps search engines understand what the image represents and improves the accessibility of your website.
Additionally, optimize the image descriptions by providing detailed information and incorporating relevant keywords.
Ensuring each H3 heading adheres to HTML syntax
When writing your H3 headings, it is important to adhere to HTML syntax guidelines. Use the appropriate tags to structure your headings correctly. For H3 headings, the HTML code would be:
<h3>Heading Text</h3>
By following HTML syntax, you ensure that search engines and users can easily navigate and understand the content on your website.
By following these techniques and optimizing various elements of your Squarespace portfolio website, you can enhance its performance for SEO.
Remember to prioritize the quality and relevance of your content while incorporating relevant keywords strategically. With a well-optimized website, you'll increase your chances of attracting more attention, clients, and job opportunities in your niche.
Building An Engaging Portfolio Website
Having a stunning and engaging portfolio website is crucial for showcasing your work and attracting potential clients. In today's digital world, it's essential to make a strong online presence that leaves a lasting impression on visitors. To achieve this, you need to focus on organizing your work, utilizing tags and filters, showcasing your best projects, and building trust and credibility. In this article, we will explore these key elements in detail to help you create an impressive portfolio website using Squarespace.
Organizing and categorizing your work
When it comes to creating an engaging portfolio website, organizing and categorizing your work is vital. This helps visitors navigate through your projects easily and find exactly what they are looking for. Consider creating sections or pages for different types of projects, such as web design, graphic design, photography, and so on. This way, visitors can quickly jump to the section that interests them the most, enhancing their user experience.
Utilizing tags and filters for easy navigation
In addition to organizing your work into sections, utilizing tags and filters can further improve the navigation on your portfolio website. Tags allow you to add relevant keywords or descriptors to each project, making it easier for visitors to find specific types of work. You can then use filters to enable users to narrow down their search based on these tags.
For example, if you have a photography section, you can have filters for different genres like landscape, portrait, or wildlife photography. This way, visitors can quickly find the exact type of work they are interested in.
Showcasing your best work
When building a portfolio website, you want to ensure that you grab the attention of your visitors right away. One effective way to do this is by showcasing your best work prominently. Start by selecting a few standout projects that represent your skills, creativity, and expertise.
Place these projects on your homepage or create a separate section dedicated to your top works. It's essential to choose impactful images and videos that communicate your abilities and leave a lasting impression on visitors.
Choosing impactful images and videos
The saying "a picture is worth a thousand words" holds true when it comes to an engaging portfolio website. To capture the attention of your visitors, choose high-quality images and videos that are visually appealing and reflect your unique style.
If you're a designer, include screenshots or mockups of your projects. For photographers, showcase your best shots. It's also crucial to optimize these visual elements, ensuring they load quickly and don't affect the overall performance of your website.
Writing compelling project descriptions
While visually stunning imagery is essential, it's equally crucial to provide compelling project descriptions for each work on your portfolio website. A well-written description gives visitors context and insight into your creative process, the challenges you faced, and the solutions you implemented.
Use clear and concise language, highlight the objectives and results of each project, and emphasize the unique aspects that make your work stand out. This helps potential clients understand your capabilities and builds a stronger connection between your portfolio and your expertise.
Including client testimonials and recommendations
One of the best ways to build trust and credibility is by including client testimonials and recommendations on your portfolio website. Ask your satisfied clients to provide feedback and testimonials highlighting their positive experiences working with you. Testimonials add social proof and demonstrate the value you provide to clients.
Display these testimonials prominently on your website, ideally on the homepage or the individual project pages. This helps visitors gain confidence in your skills and abilities and increases the likelihood of them reaching out to you for their own projects.
Building trust and credibility
Trust and credibility are crucial for any professional, and your portfolio website should be no exception. Apart from client testimonials, there are other elements you can incorporate to build trust.
Consider showcasing any awards or recognitions you've received, displaying logos of reputable clients you've worked with, or including notable publications where your work has been featured. These elements act as social proof and help establish your professional reputation, making visitors more likely to trust and engage with your services.
Highlighting your professional expertise
Finally, make sure to highlight your professional expertise throughout your portfolio website. Use clear and concise language to communicate your skills, experience, and qualifications.
Create a dedicated "About Me" section where you can provide a brief overview of your background, achievements, and what sets you apart from others in your field. Incorporate relevant keywords throughout your website to improve your search engine optimization and attract potential clients who are specifically looking for your expertise.
Adding Contact And About Me Sections
When creating a stunning Squarespace portfolio website, it is crucial to include dedicated contact and about me sections. These sections provide an opportunity to connect with your audience and showcase your personality.
Now, we will guide you through the process of creating a contact page, including a contact form or email address, adding social media links, as well as crafting an engaging "About Me" section.
Creating a dedicated contact page
One of the first steps in setting up a contact section is to create a dedicated contact page. This page will serve as a central location for visitors to reach out to you. To create this page, follow these simple HTML steps:
Open your Squarespace site editor.
Navigate to the Pages section.
Click on the '+' button to add a new page.
Select 'Blank Page' as the page layout.
Give your page a title, like 'Contact' or 'Get in Touch'.
Click 'Save' to create the page.
Including a contact form or email address
Once you have your dedicated contact page, it’s time to decide whether you want to include a contact form or simply provide an email address. Both options have their benefits, so choose the method that suits your preferences and needs.
Here's how you can include each option:
Contact form:
A contact form allows visitors to easily send you a message without leaving your website. To add a contact form to your Squarespace site, follow these steps:
Click on the 'Edit' button for your contact page.
Within the page editor, position your cursor where you want the form to appear.
Click on the '+' icon to add a new content block.
Search for the 'Form' block and select it.
Customize the form fields and settings according to your needs.
Save your changes and publish your website.
Email address:
If you prefer to provide an email address for visitors to contact you, simply add your email address to the content of your contact page using the following HTML syntax:
<a href="mailto:your-email@example.com">your-email@example.com</a>
Adding social media links
In today's digital world, including links to your social media profiles is a must. Adding social media links allows visitors to connect with you on different platforms and further engage with your content. To add these links, follow these HTML steps:
Identify the social media platforms you want to link to (e.g., Instagram, Twitter, LinkedIn).
Obtain the URLs of your social media profiles.
Within the page editor, select the text or image you want to use as your social media icons.
Click the link icon in the editor's toolbar.
Enter the social media profile URL in the link field.
Repeat the previous two steps for each social media platform you want to include.
Save your changes and publish your website.
Crafting an engaging "About Me" section
Your "About Me" section is an opportunity to introduce yourself, share your background, experience, and convey your passion and personality to your website visitors.
To make your "About Me" section engaging, consider the following HTML tips:
Share your background and experience: Provide a brief overview of your professional journey, highlighting relevant achievements and qualifications. Use headings and bullet points to make the content more scannable.
Conveying your passion and personality: Use engaging and descriptive language to showcase your enthusiasm for your field or industry. Highlight your unique qualities and what sets you apart from others. This will help visitors connect with you on a personal level.
Remember, your "About Me" section should be authentic and genuine, allowing visitors to get to know the real you. Don't be afraid to inject some personality into your writing!
Testing And Launching Your Squarespace Portfolio Website
Once you have built your stunning Squarespace portfolio website, it's time to test and launch it to the world. This crucial step ensures that your website is fully optimized, responsive on all devices, and performs at its best.
Now, we will walk you through the necessary steps to ensure the smooth testing and successful launch of your Squarespace portfolio website.
Ensuring responsiveness and mobile optimization
In today's mobile-driven world, it's essential that your Squarespace portfolio website looks great and functions properly on all devices, including smartphones and tablets. To ensure responsiveness and mobile optimization, follow these steps:
Use a responsive Squarespace template that automatically adapts to different screen sizes.
Preview and test your website using Squarespace's built-in device view mode.
Regularly check your website on different devices and screen sizes to ensure consistent performance and appearance.
Checking your website on different devices
It's important to check your Squarespace portfolio website on various devices to identify any potential issues. This step helps ensure a seamless user experience for visitors across different platforms.
Here's how you can do it:
Test your website on popular browsers like Google Chrome, Safari, Firefox, and Microsoft Edge.
Use different devices such as smartphones, tablets, and desktop computers to check for any compatibility issues.
Make note of any formatting or layout issues that need to be resolved.
Resolving any formatting or layout issues
Formatting or layout issues can negatively impact the visual appeal and functionality of your Squarespace portfolio website. It's crucial to address these issues promptly to ensure a seamless and visually appealing user experience.
Follow these steps to resolve any formatting or layout issues:
Identify the specific formatting or layout issue by thoroughly reviewing your website on different devices.
Refer to Squarespace's customer support documentation or community forums to find solutions.
Make the necessary adjustments to fix the formatting or layout issue.
Ensure that the changes are consistent across all devices and browsers.
Testing website performance and loading speed
Website performance and loading speed are critical factors that can impact user experience and search engine rankings. To ensure optimal performance, follow these steps to test your Squarespace portfolio website:
Use free tools like Google PageSpeed Insights to analyze your website's performance and identify areas for improvement.
Optimize your website by compressing images, minifying code, and leveraging browser caching.
Regularly test your website's loading speed on different devices and browsers to monitor any performance fluctuations.
Optimizing image sizes and file formats
Images play a crucial role in showcasing your portfolio and capturing visitors' attention. However, large image sizes can significantly impact your website's loading speed.
Follow these steps to optimize your Squarespace portfolio website's images:
Resize and compress your images before uploading them to Squarespace.
Use efficient file formats such as JPEG or PNG to minimize file size without sacrificing image quality.
Consider using Squarespace's built-in image optimization features or third-party plugins for further optimization.
Minimizing unnecessary plugins or features
While plugins and additional features can enhance your website's functionality, excessive use can slow down your Squarespace portfolio website. To ensure optimal performance, follow these steps to minimize unnecessary plugins or features:
Regularly review and evaluate the plugins and features used on your website.
Remove any plugins or features that are not essential or rarely used.
Consider alternative ways to achieve the desired functionality without relying on plugins.
Publishing your website and making it live
Once you have thoroughly tested your Squarespace portfolio website and resolved any issues, it's time to publish it and make it live. Follow these steps to publish your website:
Click on the "Publish" button within the Squarespace editor.
Review your website one final time to ensure everything looks and functions as intended.
Connecting your domain name
A domain name adds a professional touch to your Squarespace portfolio website. Follow these steps to connect your domain name:
Access your Squarespace settings and navigate to the "Domains" section.
Follow the prompts to connect your domain name by either transferring it or linking it to Squarespace.
Verify the domain connection and make any necessary DNS changes if required.
Announcing your website launch through social media
Now that your Squarespace portfolio website is live, it's time to spread the word and showcase your work. Utilize social media platforms to announce your website launch and drive traffic to your portfolio. Take these steps to announce your launch:
Create engaging posts with visual content on platforms like Instagram, Facebook, Twitter, and LinkedIn.
Include a link to your Squarespace portfolio website in your social media posts.
Encourage your followers to share your posts and visit your website.
By following these steps, you can ensure that your Squarespace portfolio website is fully optimized, functional, and ready to capture the attention of potential clients and employers. Happy launching!
Promoting And Optimizing Your Portfolio Website
Once you have created a stunning Squarespace portfolio website, it's crucial to promote it effectively and optimize it for maximum visibility and user engagement. By implementing the following strategies, you can drive traffic to your website, reach a wider audience, and ensure that your work gets the recognition it deserves.
Sharing your work on social media and online platforms
With the power of social media, you can showcase your portfolio to a vast audience. Share your best work on platforms like Facebook, Twitter, and LinkedIn. Create engaging captions and use relevant hashtags to increase your reach.
Additionally, join online communities and forums related to your niche to interact with like-minded individuals and get valuable feedback on your portfolio.
Utilizing visual platforms like Instagram and Pinterest
Visual platforms like Instagram and Pinterest are perfect for displaying your portfolio. Create visually appealing posts on Instagram, use relevant hashtags, and engage with your followers. On Pinterest, create boards to curate your best work and optimize your content with keyword-rich descriptions to attract visitors from search engines.
Joining relevant online communities and forums
Being an active participant in online communities and forums can help you build connections and gain exposure for your portfolio. Look for platforms dedicated to your industry or niche and contribute valuable insights, post your work for feedback, and engage in discussions. This will not only help you establish credibility but also drive traffic to your website.
Implementing strategies to drive traffic to your website
In addition to social media and online platforms, there are other strategies you can employ to drive traffic to your website. Consider writing guest blog posts for websites that are relevant to your niche. Collaborate with other professionals in your field to create valuable content or offer interviews. These collaborative efforts can expose your work to new audiences and generate traffic to your portfolio website.
Optimizing your content for social sharing
Make it easy for visitors to share your portfolio content on social media by incorporating social sharing buttons. Ensure that your website is mobile-friendly, as an increasing number of users access social media platforms through their mobile devices. By optimizing your content for social sharing, you encourage others to share your work, expanding your reach and driving more traffic to your website.
Tracking website analytics and making improvements
Monitoring your website analytics is essential to understand your visitors' behavior and make data-driven improvements. Use tools like Google Analytics to gain insights into your website's performance, such as the number of visitors, their demographics, and which pages are performing well.
Analyze this data to identify areas for improvement or optimization, ensuring that your portfolio website provides the best user experience possible.
Utilizing Google Analytics to monitor performance
Google Analytics is a powerful tool that provides valuable data to help you monitor the performance of your portfolio website. It allows you to track visitor behavior, measure the success of your marketing efforts, and identify areas where you can make improvements.
By leveraging the insights provided by Google Analytics, you can optimize your website for better performance and achieve your desired goals.
Making data-driven decisions to optimize user experience
By using the data collected from various analytics tools, you can make informed decisions to optimize the user experience on your portfolio website. Identify any pain points or areas where visitors might be dropping off, and make necessary adjustments to improve navigation, loading speed, and overall usability.
Continuously testing and refining your website based on data will ensure that visitors have a positive and engaging experience with your portfolio.
Frequently Asked Questions For How To Make A Stunning Squarespace Portfolio Website
How Do I Make A Good Portfolio On Squarespace?
To create a compelling portfolio on Squarespace, follow these steps:
1. Choose a visually appealing template that highlights your work effectively.
2. Organize your content into clear sections and use high-quality images or videos.
3. Write concise and engaging descriptions for each project, highlighting your skills and achievements.
4. Optimize your portfolio with relevant keywords to improve search engine visibility.
5. Regularly update and promote your portfolio to attract potential clients or employers.
How Do I Make My Squarespace Website Look Good?
To make your Squarespace website look good, focus on clean design, use appealing images, and choose a cohesive color palette. Utilize white space effectively and ensure your site is mobile-friendly. Customize your fonts and layouts to create a unique and professional look.
Is Squarespace A Good Portfolio Website?
Yes, Squarespace is a great portfolio website. It offers a user-friendly platform, beautiful templates, and easy customization options. You can showcase your work effectively and professionally. It also provides SEO features to help your portfolio rank higher in search engine results.
Is Squarespace Good For Design Portfolio?
Yes, Squarespace is a great choice for a design portfolio. Its user-friendly interface and customizable templates make it easy to showcase your work. With built-in SEO tools and a responsive design, your portfolio will look professional and attract potential clients.
Conclusion
Creating a stunning Squarespace portfolio website is a powerful tool for showcasing your work and attracting potential clients. By incorporating visually appealing design elements, organizing your content strategically, and optimizing your site for search engines, you can create a website that stands out from the competition.
With Squarespace's user-friendly interface and SEO-friendly features, you can easily create an impressive portfolio that reflects your unique style and talent. So, why wait? Start building your incredible Squarespace portfolio website today and watch your creative career soar to new heights.
