How to Customize Squarespace Template Like a Pro
This post may contain affiliate links. I may earn a commission at no extra cost to you if you make a purchase through them. Full disclosure here.
How to Customize Squarespace Template?
Customizing Squarespace templates involves familiarizing yourself with the design options, using the Style Editor, and utilizing CSS customizations for advanced changes.
In this guide, we'll walk you through how to personalize your Squarespace template, whether you're a seasoned designer or just starting out.
Let's dive in and make your website truly yours.
Understanding Squarespace Templates
Understanding Squarespace templates is crucial when it comes to customizing your website like a pro. Squarespace templates serve as the foundation for your new site name's web design, and layout, allowing you to create a visually appealing and user-friendly online presence.
Let's dive deeper into the world of Squarespace templates and explore how to choose the right one for your unique website name.
Overview of Squarespace templates

Squarespace offers a wide range of templates that cater to different industries, styles, and purposes. These templates are professionally designed and pre-loaded with varying features and functionalities. They come in various categories, including commerce, portfolio, blog, and more. Each template is fully customizable, allowing you to create a unique website that aligns with your brand identity.
When you begin building your website on Squarespace, you'll have the option to select a template that suits your needs. It's important to note great starting point is that while you can change templates later on, it may require more time and effort to migrate your content and design to a new template.
Therefore, it's beneficial to choose the right template from the beginning, ensuring a smooth and efficient customization process.
Choosing the right template for your website
Choosing the right Squarespace template is crucial for creating a unique website, that represents your brand effectively. Here are some factors to consider when selecting a custom made squarespace site template:
Industry: Consider the specific industry or niche your website belongs to. Squarespace offers templates tailored to different industries, enabling you to showcase your products, services, or portfolio in a way that resonates with your target audience.
Style: Think about the style and aesthetics you envision for your website. Squarespace templates come in various designs, including modern, minimalist, bold, and more. Choose a template that aligns with your brand identity and evokes the desired emotions from your visitors.
Functionality: Evaluate the features and functionalities offered by each template. Identify what you need for your website, such as e-commerce integration, blog layouts, image galleries, or contact forms. Ensure the template you choose has the necessary elements to support your website's goals.
Once you have a clear understanding of your website's requirements, browse through Squarespace's template library. Take your time to explore different templates, preview their live demos, and identify the one that best fits your vision.
Remember that you can always customize the template, so don't worry too much about finding the perfect match at this stage.
Customizing Squarespace Templates
Familiarizing yourself with the Squarespace editor
When it comes to customizing your Squarespace templates like a pro, it's important to start by familiarizing yourself with the Squarespace editor. The editor is where you'll be making all the changes to your custom squarespace template, so it's essential to understand how it works. Squarespace provides a user-friendly interface that allows you to easily navigate through various settings and options.
To access the Squarespace editor, simply login to your Squarespace account and select the website you want to customize.
Once you're in the editor, take some time to explore the different sections new templates and features available. Familiarize yourself with the layout and functionality of the editor, so you can confidently make changes to your own template yourself.
Customizing colors and fonts

One of the key aspects of customizing Squarespace templates is the ability to change the colors and fonts of design squarespace platform templates to match your brand or personal style.
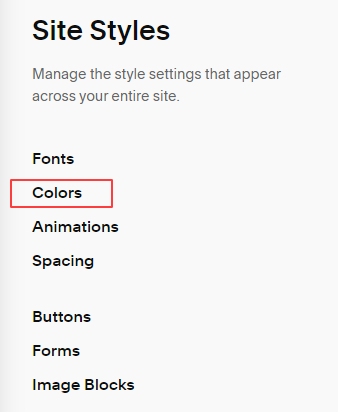
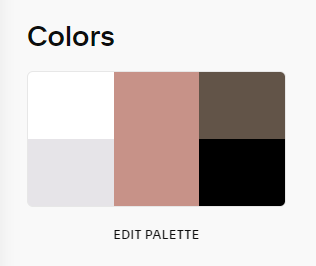
To customize the colors and fonts to design squarespace platform's templates, you can navigate to the 'Design' section in the Squarespace editor. Look for the 'Colors' option, where you'll find a range of color palettes to choose from.


Alternatively, you can use the 'Custom' option to create your own color scheme. Simply select the desired color palette and apply it to different elements of your website, such as headings, buttons, and backgrounds.
Changing the fonts in Squarespace is just as simple. Head over to the 'Design' section and click on 'Fonts'. Here, you'll find a variety of font options to choose from. You can preview how each font looks on your website and select the one that best fits the style changes your aesthetic. Implementing your chosen font is a breeze with just a few clicks. Make sure to choose fonts that are easy to read and reflect the overall tone and style of your website.
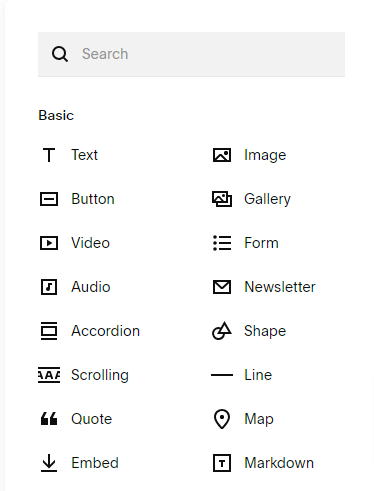
Adding and arranging content blocks
Squarespace provides a wide range of content blocks available templates that allow you to add different types of content to your website. To customize the layout of your own template itself, you can easily add and arrange these content blocks to create a unique and engaging website. In the page editor itself, look for the 'Edit' mode and click on the section where you want to add a content block.

Content Blocks Description Text Block Add and format text content Image Block Insert and customize images Gallery Block Showcase multiple images in a gallery format Code Block: Add content and create custom pages in HTML or CSS code
By utilizing these content blocks, you have the freedom to create your own templates for a visually appealing and interactive website that caters to your specific needs. Experiment with different layouts header sizes and combinations to find the perfect balance for your site's functionality web design and content.
Customizing headers and footers

Headers and footers play a crucial role in the overall design and functionality of your website. Squarespace allows you to easily customize these sections to enhance your website's branding and user experience. To customize the header and footer of one your site's functionality, navigate to the 'Design' section in the Squarespace editor and look for the 'Header' and 'Footer' options.
In the header section, you can add your logo, navigation menus, and any other important elements that you want to display at the top of your website. Similarly, the footer section allows you to add additional information, such as contact details, social media icons, or copyright statements, at the bottom of your website. Customize these sections to align with your brand's identity and create a cohesive user experience.
Remember to save your changes frequently as you go along, and preview your website in different devices to ensure it looks great across all screens. With these tips and the flexibility of Squarespace's editor, you'll be able to customize your own template like a pro and create a website that truly reflects your unique style and vision.
Advanced Squarespace Customization Techniques
Advanced Squarespace Customization Techniques
In the world of website and web design though, Squarespace is a popular platform known for its simplicity and user-friendly interface. While Squarespace offers a range of stunning and beautiful templates, to choose from, sometimes you might want to take your website customization to the next level. In this blog post, we will explore some advanced techniques to help you customize Squarespace templates like a pro.
Working with custom CSS
One of the most powerful tools for customizing your Squarespace template designs is to add custom code using CSS. CSS stands for Cascading Style Sheets, which allows you to control the visual appearance of your website. With add custom code using CSS, you can make complex web design and style changes, without altering the template's underlying structure.
Here's an example of how you can use custom CSS to change the the font size, style and size of a specific element:
h1 {font-family: Arial, sans-serif;font-size: 30px;}
Adding custom code snippets
Another method to unleash the full potential of your Squarespace template is by adding some custom functionality using code snippets. These snippets are chunks of code that can be inserted into specific areas of your custom squarespace template website to provide additional functionality or custom design elements. Whether you want to to add functionality, a live chat feature or a custom image gallery, custom using the squarespace platform's templates with code snippets can help you achieve it.
For example, you can use the following code snippet to embed a YouTube video on site:
<iframe width="560" height="315" src="https://www.youtube.com/embed/yourvideoID" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
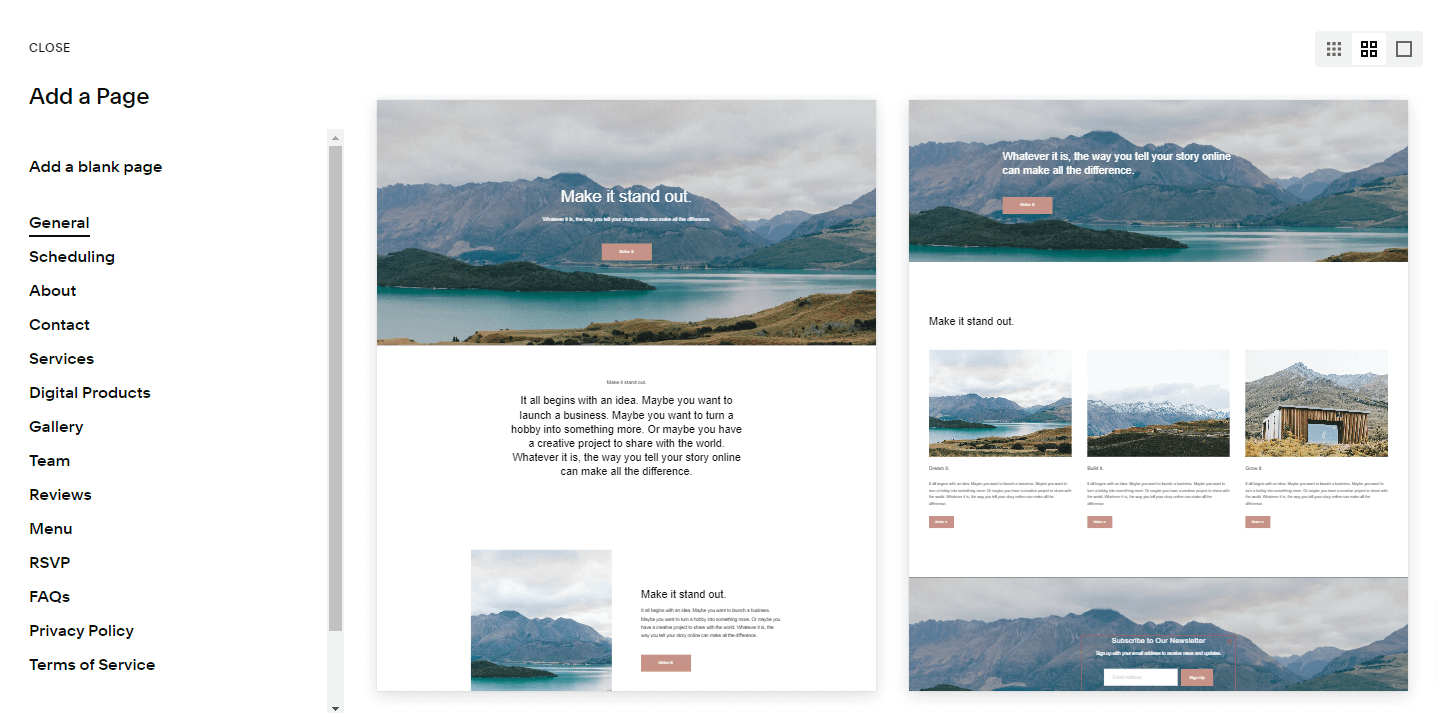
Creating custom page layouts
Squarespace provides a range of flexible page layouts to choose from, but sometimes you might have a specific vision in mind for how you want your pages to look. Customizing page layouts allows you to have complete control over the placement of images, text, and other elements on your website.

To create a custom page layout, you can use Squarespace's built-in layout editor or rely on custom CSS and code snippets to fine-tune the design. With a little creativity and experimentation, you can customize your page layouts to align with your unique branding and aesthetic.
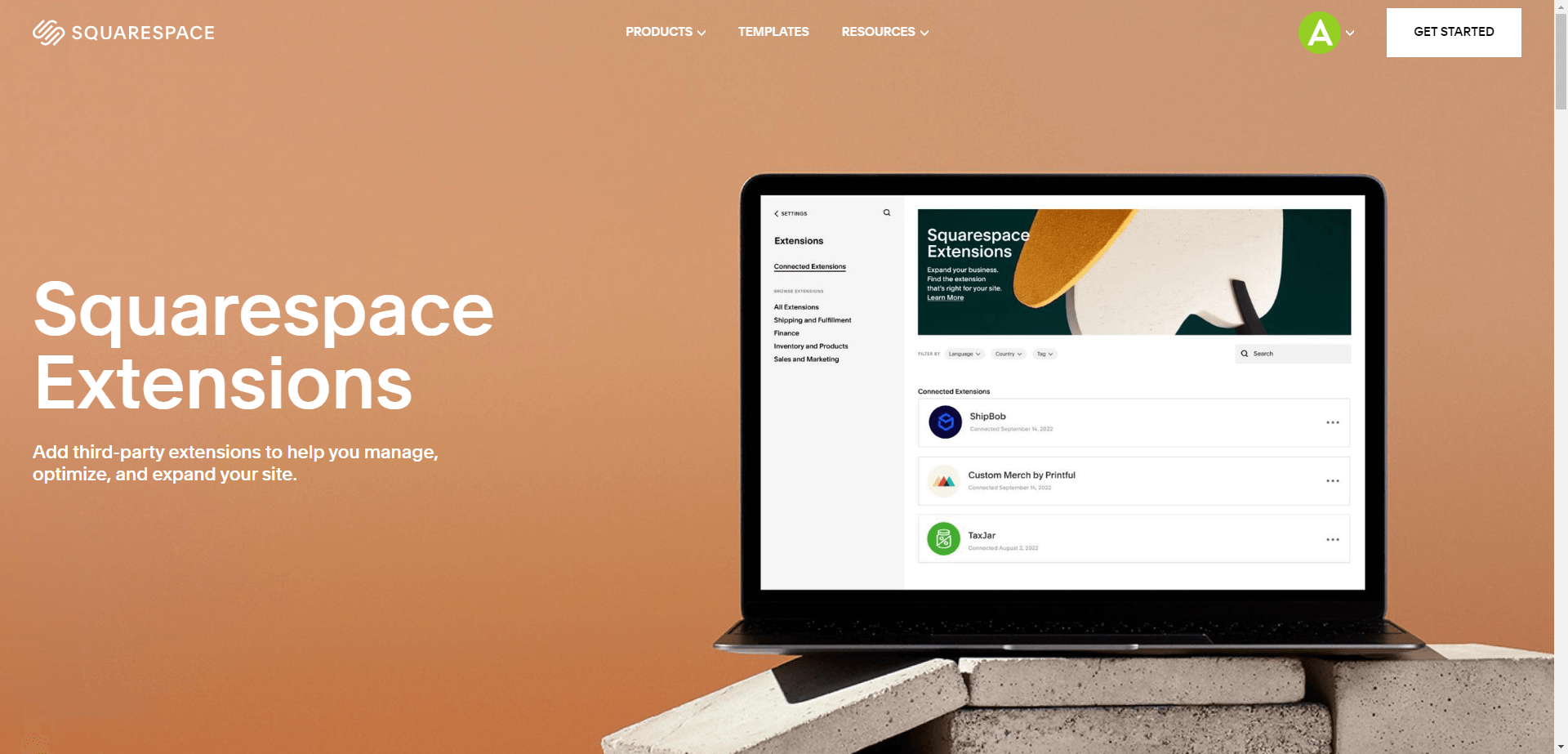
Integrating third-party plugins and extensions

While Squarespace offers a wide range of built-in features, sometimes you might need additional custom functionality and that is not available out-of-the-box. The good news is that Squarespace allows you to integrate third-party plugins and extensions to add custom code and enhance your website's capabilities.
Whether you need an advanced form builder, an e-commerce solution, or social media integration, there are numerous third party tools third party tools third-party, and squarespace site plugins and extensions available to cater to your specific needs. Integrating these plugins and extensions into your Squarespace website is a seamless process that can elevate your website to the next level while maintaining its overall design and functionality.
By mastering these advanced Squarespace customization techniques, you can create a truly unique and personalized website that stands out from the crowd. Whether you're a web designer or a business owner, these techniques will empower you to take full control of your Squarespace template and unlock its full potential.
Optimizing Squarespace Templates For Seo

Understanding SEO best practices for Squarespace
When it comes to optimizing Squarespace templates for SEO, understanding the best practices is essential. By implementing these strategies, you can improve the visibility of your website in search engine results and increase organic traffic. Here are some SEO best practices to keep in mind:
Optimizing page titles and meta descriptions
An important aspect of SEO is optimizing the page titl and meta descriptions for each page on your Squarespace website. The page title appears as the clickable headline in search engine results, while the meta description provides a brief summary of the page's content.
To optimize these elements:
Include relevant keywords in the page title and meta description to signal to search engines what the page is about.
Keep the page title concise, ideally under 60 characters, and write a compelling meta description that encourages users to click on your link.
Ensure that each page has a unique page title and meta description, avoiding duplicate content.
Adding alt texts to images
Images are not only visually appealing but can also contribute to your website's SEO. By adding alt texts to your images, you provide textual descriptions that search engines can understand. Follow these guidelines when adding alt texts:
Include relevant keywords in the alt text, but make sure it accurately describes the image.
Keep the alt text concise and descriptive, typically under 125 characters.
Avoid using generic terms like "image" or "photo" and provide specific details about the image's content.
If your image is decorative and doesn't provide additional information, you can use an empty alt attribute or add "decorative" as the alt text.
Setting up 301 redirects
When making changes to your Squarespace website, it's important to set up 301 redirects to maintain SEO value and ensure a smooth user experience. A 301 redirect indicates a permanent move of a page from one URL to another. Follow these steps to set up 301 redirects:
Identify the pages that need to be redirected and the corresponding new URLs.
Access the Squarespace settings and navigate to the 'URL Mappings' or 'URL Redirects' section.
Add the old URL and its corresponding new URL as a redirect.
By implementing proper site redirects, you avoid broken site links and ensure that search engines and site users are directed to the correct site and pages.
To optimize Squarespace templates for SEO, it's essential that each H3 heading adheres to HTML syntax. This ensures that search engines can accurately recognize and interpret the structure of your content. By following SEO best practices and leveraging all the beautiful templates and customization options provided by Squarespace, you can create a website that is not only visually appealing but also optimized for search engines.
Troubleshooting Common Customization Issues
When customizing Squarespace templates, you may encounter various issues that can hinder your design vision. This section focuses on troubleshooting common customization issues and provides solutions to ensure your custom website made is perfectly tailored to your needs. Whether it's fixing spacing and alignment issues, resolving conflicts between customizations, or reverting back to the default template settings, we've got you covered.
Fixing spacing and alignment issues
One of the most common problems you may face when customizing Squarespace templates is spacing and alignment issues. It's important to ensure that your content is visually appealing and well organized. To fix these issues, follow these steps:
Inspect and identify problematic elements: Use your browser's developer tools to inspect the sections or elements with spacing or alignment issues.
Adjust padding and margins: Use CSS rules to modify the padding and margins of the problematic elements. You can target specific sections, classes, or IDs to make precise adjustments.
Preview and test: After making the adjustments, preview your changes and test them across different screen sizes to ensure consistency.
Resolving conflicts between customizations
When you heavily customize a Squarespace template, there's a possibility of encountering conflicts between different customizations. These conflicts can result in unintended custom design, discrepancies or even broken custom functionality itself. Here's how you can resolve conflicts between customizations:
Identify conflicting customizations: Review your customizations and identify which elements or styles clash with each other.
Reorder or modify customizations: Adjust the order of your customizations in the CSS or code, or modify the conflicting styles to ensure they work harmoniously.
Test and troubleshoot: Once you've made the necessary adjustments, test your website thoroughly across different devices and browsers to ensure all customizations are functioning as intended.
Reverting back to the default template settings
Sometimes, despite your best efforts, you may find that your customizations aren't achieving the desired results. In such cases, it can be useful to revert back to the default template settings. Here's how you can achieve this:
Access template settings: Go to your Squarespace dashboard and navigate to the template settings of your website.
Reset to default: Look for the option to reset the template settings to the default configuration. This will undo any customizations you've made.
Reapply customizations selectively: After reverting to the default settings, you can choose to reapply specific customizations that are essential to your design.
By addressing these common customization issues you may encounter while working with Squarespace templates, you'll be able to optimize your website's appearance and functionality. Remember to always preview templates and test your changes before publishing one site to ensure a smooth user experience. Happy customizing!
Showcasing Your Customized Squarespace Website
Once you have customized same template of your own template on Squarespace website to reflect your unique brand and style, it's time to showcase your hard work to the world. Showing off your templates and your custom code on your professional website, will not only help you attract potential clients or customers, but it will also establish your credibility coding knowledge and expertise in coding knowledge in your field.
Optimizing your website for mobile devices
In today's digital age, optimizing your website for mobile devices is crucial. With more and more people accessing the internet through their smartphones and tablets, it's important to ensure that your website displays properly and functions seamlessly on different screen sizes. To optimize your Squarespace website for mobile devices, follow these steps:
Choose a mobile-friendly Squarespace template like AshtonMarta. These templates are designed with mobile responsiveness in mind, providing a user-friendly experience on any device.
Use the built-in Style Editor to customize the appearance of your website on mobile devices. Adjust fonts, colors, and layout to ensure that your content is easy to read and navigate.
Test your website on various mobile devices to ensure that it functions properly. Check for any design issues, slow loading times, or buttons that are difficult to click. Make any necessary adjustments to optimize the user experience.
Regularly monitor your website's mobile performance using Squarespace's built-in analytics. This will give you valuable insights into how visitors are interacting with your site on different devices, allowing you to make data-driven improvements.
Showcasing your work through case studies and testimonials
One of the most effective ways to showcase your customized Squarespace website is by presenting case studies and testimonials. This not only demonstrates your expertise and skills but also provides social proof to potential clients or customers. Here's how you can showcase your work effectively:
Create case studies that highlight the challenges, solutions, and results of your projects. Include visual elements such as images or videos to engage your audience.
Gather testimonials from satisfied clients or customers. Ask them to share specific details about how your website customization helped them achieve their goals.
Display case studies and testimonials prominently on your website. Create a dedicated page or section where visitors can easily access and explore your success stories.
Regularly update your case studies and testimonials to keep your content fresh and relevant. This will show potential clients or customers that you are continuously delivering exceptional results.
Promoting your website through social media and online marketing strategies
In order to maximize the reach of your customized Squarespace website, it is essential to promote it through social media and online marketing strategies. By leveraging these platforms, you can increase brand awareness, drive traffic to your own custom squarespace site, and generate leads. Here's how you can effectively promote your own custom squarespace website:
Create social media profiles for your business on platforms like Facebook, Twitter, and Instagram. Share engaging and relevant content, including updates about your customized website.
Utilize paid advertising on social media platforms to reach a wider audience. Target specific demographics and interests to ensure that your ads are seen by the right people.
Implement search engine optimization (SEO) techniques on your Squarespace website to improve its visibility on search engines like Google. Use relevant keywords, optimize page titles and meta descriptions, and regularly update your content.
Consider running an email marketing campaign to promote your website to your existing contacts. Offer valuable content and incentives to encourage them to visit your customized site.
By following these strategies, you can effectively showcase your customized Squarespace website and attract your target audience. Remember to regularly monitor and analyze your custom website made's performance to make continuous improvements and stay ahead of the competition.
Staying Up-To-Date With Squarespace Updates And New Features
As a Squarespace user and website owner, it's important to stay up-to-date with the latest updates and new features that the platform offers. Keeping track of Squarespace documentation and resources, following Squarespace blogs and forums, and exploring new features and enhancements are essential to customizing Squarespace templates like a pro.
Keeping track of Squarespace documentation and resources
One of the best ways to stay informed about Squarespace updates is by referring to their official documentation and resources. Squarespace provides a comprehensive knowledge base that covers everything from basic tutorials to advanced customization techniques. By regularly visiting their documentation, you can ensure you're aware of any changes or new features that may affect your website.
Furthermore, Squarespace offers video tutorials, webinars, and guides that can help you expand your knowledge of squarespace designer and streamline your customization workflow. These resources video tutorials are frequently updated to reflect the latest changes in the the squarespace designer platform, making it easier for you to stay up-to-date.
Following Squarespace blogs and forums for updates
Another excellent way to stay in the loop about Squarespace updates is by following their official blogs, site and forums. Squarespace regularly publishes blog posts that announce new site features, improvements, and important updates that can enhance your website's functionality and design.
The Squarespace forums are also a valuable resource for staying informed about updates. By participating in discussions and reading threads from other, squarespace users, you can gain insights and tips on the how to customize squarespace's templates to your own and how to customize squarespace's templates template make the most of the latest features and enhancements. The forums also provide a platform for troubleshooting, allowing you to address any issues that may arise due to updates.
Exploring new features and enhancements in Squarespace
Squarespace is continuously evolving and introducing new features and enhancements to improve user experience. To ensure you're taking full advantage of these updates, it's crucial to explore and familiarize yourself with the latest additions.
You can start by visiting the Squarespace website to see if there are any announcements on the site or homepage or in the "What's New" section. This will give you an overview of the site and most recent changes and improvements. Additionally, Squarespace often sends email newsletters to their users, highlighting new features and providing insights on how to leverage them effectively.
By staying proactive and staying ahead of the curve, you can ensure that your Squarespace website is utilizing the latest tools and features, giving you a competitive edge in the online space.
Final Thoughts And Next Steps
Reviewing the key takeaways from this article
As we come to the end of this article on how to customize Squarespace templates work like a pro, let's take a moment to review the key takeaways:
Understanding Squarespace templates: We discussed the importance of selecting the right template and understanding its features before diving into customization.
Customizing with Squarespace Editor: We explored the various customization options available in the Squarespace Editor, such as changing fonts, colors, and layouts.
Injecting custom CSS: We learned how to use custom CSS to further personalize our website and make unique design modifications.
Optimizing for mobile: We touched upon the significance of ensuring our customizations are responsive and mobile-friendly.
By keeping these key takeaways in mind, you'll be on your way to creating a visually stunning and unique Squarespace website.
Taking your Squarespace template customization skills to the next level
Now that you've got a solid foundation in customizing Squarespace templates, it's time to take your skills to the next level. Here are some important steps to consider:
Thoroughly test your website: After making customizations, it's crucial to test your website on different devices and browsers to ensure everything appears as intended.
Continuously improve your design: Don't settle for the first design you create. Experiment, iterate, and always strive to enhance the visual appeal and functionality of your website.
Explore advanced customization options: Take advantage of Squarespace's advanced customization features, such as the Developer Platform and Code Blocks, to unlock even more possibilities for customization.
Seek inspiration and stay updated: Follow design blogs, browse Squarespace template showcases, and keep an eye on emerging design trends to continuously stay inspired and up-to-date.
By incorporating these next steps into your Squarespace customization journey, you'll become a true pro at transforming templates into unique and professional looking websites and create custom pages available templates that reflect your style changes your brand identity.
Frequently Asked Questions Of How To Customize Squarespace Templates Like A Pro
How Do I Customize My Squarespace Template?
To customize your Squarespace template, follow these steps:
1. Select your desired template from the Squarespace library.
2. Go to the Design section and click on "Customize" for style changes to your chosen template.
3. Edit text, add background images,, fonts, colors, and layout using the built-in tools.
4. Preview and save your changes to see the customized template live on this page editor your website.
How Do I Make My Squarespace Website Look Professional?
To make your Squarespace website look professional, follow these steps:
1. Choose the same template for a clean and modern template that aligns with your brand image.
2. Customize your demo site's typography change fonts, colors add background images, and layout to create a cohesive and professional look for demo site.
3. Optimize your images for fast loading speeds and high quality display.
4. Pay attention to small details like consistent spacing, clear navigation, and mobile responsiveness.
What Is The Most Customisable Template On Squarespace?
The most highly customizable template on Squarespace is the Brine template.
Is Selling Squarespace Templates Profitable?
Yes, selling Squarespace templates on other platforms can be profitable if you target digital products own templates at the right audience of advanced users and offer advanced users high-quality template designs.
Conclusion
By following the tips and techniques outlined in this blog post, you can effectively customize Squarespace and demo site templates like a pro. Remember to start with a clear vision of your website or demo site's purpose and target audience, and choose a custom squarespace template that aligns with your objectives.
Take advantage of Squarespace's built-in tools and features, such as the Style Editor, Code Injection, and Custom CSS, to customize the design and layout to suit your brand, style changes and aesthetic. Don't shy away from experimenting with different combinations and configurations until you achieve the desired look, style, and feel.
And if you're not confident in your web design and skills, consider hiring a more professional website designer or utilizing the wealth of online resources and communities to get the support you need. With persistence and patience, you'll be well on your way to creating a truly unique and visually stunning website using Squarespace templates.
