How to Speed Up a Squarespace Site
This post may contain affiliate links. I may earn a commission at no extra cost to you if you make a purchase through them. Full disclosure here.
How to Speed Up a Squarespace Site?
To speed up a Squarespace site, optimize page size, images web fonts and videos, enable browser caching, minify CSS and JavaScript files. Squarespace site speed can be improved by implementing these steps effectively.
Does your Squarespace site feel sluggish?
A slow-loading website can lead to a poor user experience and negatively impact your search engine rankings.
Fortunately, there are several steps you can take to speed up your Squarespace site and ensure optimal performance.
We will explore some effective techniques to enhance the speed and loading time of your Squarespace site. By following these strategies, you will not only provide a better user experience but also improve your chances of ranking higher in search engine results.
Let's dive in and discover how you can accelerate your Squarespace site's performance.
Evaluate Your Site's Current Speed Performance
If you have a Squarespace website, it's crucial to ensure that it loads quickly to provide a seamless user experience. Slow loading times can lead to high bounce rates and decreased conversions. The first step in improving your site's loading speed is to evaluate its current performance.
By examining load times and performance metrics, you can identify potential issues and make the necessary improvements.
Use Site Speed Testing Tools
In order to accurately assess your site's speed performance, it's important to utilize site and speed checking tool and testing tools. These various speed checking tools provide detailed insights into the various aspects affecting your site's speed, such as server response time, page size, and number of requests.

Some popular site speed testing tools that you can use are:
Google PageSpeed Insights:This tool provides both desktop and mobile speed analysis along with recommendations for improving your site's speed.
GTMetrix:GTMetrix offers detailed reports on website performance including performance scores, page load details, and suggestions for improvement.
Analyze Load Times And Performance Metrics
Once you have performed the tests using the site speed testing tools, it's time to analyze the page load time, times and performance metrics of your Squarespace site. This will help you identify the areas that need improvement to speed up your site.
Some key metrics to pay attention to include:
Page load time: This measures how long it takes for your website to fully load. Ideally, you want this to be under a few seconds.
Time to first byte (TTFB):TTFB refers to the time it takes for the server to send the first byte of data to the browser. A lower TTFB indicates faster server response time.
Number of requests: This metric shows the total number of requests made by your website to load all the elements. Reducing the number of requests can improve load times.
Page size: The size of your web page affects its load time. Compressing and optimizing images and minifying CSS and JavaScript files can help reduce the page size.
By thoroughly reduce your page size evaluating these metrics and identifying any bottlenecks, you can start implementing the necessary optimizations to speed up your Squarespace site and provide an enhanced user experience.
Check your page size
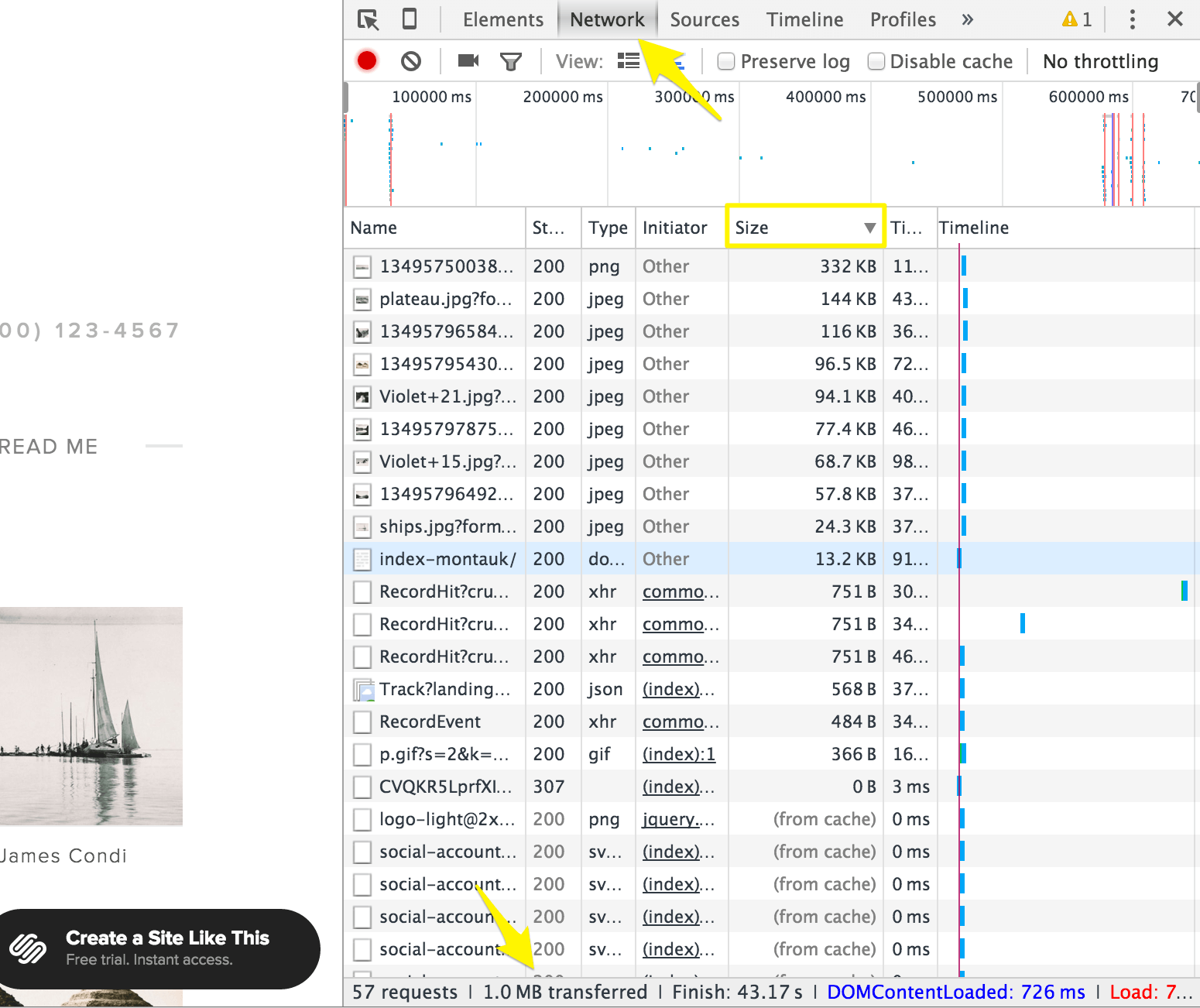
One efficient method to perform this check is by utilizing Chrome Developer Tools:
Launch Google Chrome. If you're logged into Squarespace, log out or open a private browsing window.
Open a new tab.
Activate Chrome Developer Tools using the following shortcuts:
Mac: ⌘ + Option + J
Windows: Ctrl + Shift + J
Keep Developer Tools open and navigate to the page you wish to assess. Developer Tools should remain active.
Within Developer Tools, select the Network tab. If data isn't displayed, refresh the page.
Review the total page size displayed at the bottom of the screen. For instance, it might be indicated as "1.0MB transferred."

Source:
Click on the Size column to organize page content by size. This will highlight the components of the page consuming the most memory, potentially causing delays, particularly on mobile devices. The larger content typically consists of images. Click on the file's name to view the image.
Aim to maintain a page size of 5 MB or less. For optimal performance on cellular connections, a size of 1 MB is recommended. If your page exceeds these limits, refer to our provided tips below for reducing its size.
Optimize Your Squarespace Template
If you want to speed up your Squarespace site, one of the key areas to focus on is optimizing your Squarespace template. By choosing a lightweight and efficient template and minimizing the use of plugins and external scripts, you can greatly improve the performance of your site.
Let's explore these optimization techniques in detail.
Choose A Lightweight And Efficient Template

When it comes to selecting a template for your Squarespace site, it's crucial to choose one that is lightweight and efficient. A lightweight template means that it has a smaller file size and fewer elements, resulting in faster load times. An efficient template, on the other hand, is coded in a way that maximizes performance.
Check Out Our Optimize Squarespace Templates
Here are some tips to help you choose a lightweight and efficient template:
Look for templates that are specifically designed for speed and performance.
Avoid templates with overly complex designs or excessive animations, as they can slow down your site.
Check the template's demo site to see how fast it loads and performs.
Consider using a minimalist or simple design, as it typically requires fewer resources to load.
Keep your pages under 5 MB
When a visitor accesses your website, their browser initiates the process of downloading all the content associated with the page. If your page contains a substantial amount of content, this can significantly impede load times.
For instance, pages featuring numerous images tend to load slowly, particularly on mobile devices and connections with slower bandwidth.
Minimize The Use Of Plugins And External Scripts
Plugins and external scripts can add extra functionality to your Squarespace site, but they can also have a negative impact on its performance. Each plugin and script requires additional resources to load, which can slow one page down load slowly and down your whole squarespace site's loading time. To speed up site loading problem from loading slowly and up your Squarespace site loading performance, it's important to minimize the use of plugins and external scripts.
Review the plugins and scripts you currently have installed and deactivate or remove any that are not essential.
Prioritize functionality that is crucial for your site's goals and consider whether it can be achieved without additional plugins or scripts.
Combine multiple scripts into a single file to minimize the number of requests your site needs to make.
Regularly update your plugins and scripts to ensure they are optimized for performance.
By optimizing your Squarespace template and minimizing the use of plugins and external scripts, you can drastically improve your site's speed and performance. Take the time to choose a lightweight and efficient template, and carefully evaluate the necessity of each plugin and script you add to your site. By doing so, you'll provide your visitors with a faster loading, and smoother browsing experience.
Optimize Your Images
One of the most effective ways to speed up your Squarespace site loading, is by optimizing page size for your images. Large and unoptimized images can significantly slow down your website speed up squarespace website's loading time, resulting in a poor user experience and lower search engine rankings. To ensure your images are not a bottleneck for your site and speed up squarespace's performance, follow the optimization techniques discussed below.
Compress And Resize Images For Web

Compressing and resizing images specifically for the web can significantly reduce their load faster and their file size load faster, without compromising on quality. By reducing image width and the file size loading issues, you can improve the overall load time of your website.
Here's how you can optimize your images load faster now:
Use image compression tools such as TinyPNG to compress your image files. These tools employ advanced algorithms to reduce the file size with little or no loss in image quality.
Resize your images to the appropriate dimensions before uploading them to your Squarespace site. This ensures that the images are not unnecessarily large and helps to decrease the load time. You can use software like Photoshop or online image editors such as Canva or Pixlr to resize your images.
Consider using web-friendly image formats such as JPEG or WebP. These formats offer good compression while maintaining high-quality visuals. Avoid using uncompressed formats like BMP or TIFF as they can significantly increase file sizes.
Use Image File Formats That Are Optimized For The Web
Choosing the right image file sizes and format can have a substantial impact on your site blog landing page's loading speed. Here are some optimized of image size and file formats you should consider faster loading with:
Image Format
Best for
Considerations
JPEG
Photographs and complex images with gradients
JPEG images can be compressed to a smaller size, but higher compression can result in a loss of image quality.
WebP
Modern browsers that support WebP format
WebP images offer excellent compression and quality, but not all browsers support this format. Consider using alternative formats for unsupported browsers.
PNG
Logos, icons, and images with transparent backgrounds
PNG images offer lossless compression and support transparency, but they generally have larger file sizes compared to JPEG or WebP.
By utilizing these image optimization techniques, you can significantly improve the speed and performance of many images on multiple pages of any page size your Squarespace site. Remember to regularly check and optimize your images to ensure your whole squarespace website remains fast and engaging for your visitors.
Reduce Http Requests
To speed up your Squarespace site, it's essential to reduce the number of HTTP requests. By minimizing the requests made to the server, you can improve the loading time and overall performance of your your squarespace website.
Follow these optimization techniques to enhance your squarespace sites user experience and boost your site speed up squarespace's SEO ranking.
Reducing HTTP requests is an essential step towards speeding up your Squarespace site. When a user visits your site, their browser sends a request to the server for each resource, such as images, scripts, and stylesheets. The more HTTP requests that are made, the longer it takes for the browser loads the server to respond, resulting in slower page load times. To improve site speed, you can reduce the number of HTTP requests by utilizing some effective techniques.
Optimize Mobile Experience
When it comes to website optimization, one crucial aspect that should never be overlooked is the mobile experience. In this digital era where people are increasingly relying on their mobile devices to browse the internet, it is essential that your Squarespace site is optimized for mobile use.
This not only improves user experience but also contributes to your site's overall performance and search engine ranking.
Ensure Responsive Design For Mobile Devices
One of the primary steps to optimizing your Squarespace site for mobile is ensuring a responsive design. Responsive design allows your your squarespace website to adapt and display correctly on various screen sizes, including smartphones and tablets. This ensures that your visitors can easily navigate and access your content, regardless of the device they are using.
To ensure responsive design for accelerated mobile pages, with squarespace websites you can take advantage of Squarespace's built-in templates, which are designed to be mobile-friendly. These templates automatically adjust the layout, font sizes web fonts, and images of multiple pages to fit the smaller screens of mobile devices. When selecting a template, consider choosing one that is optimized for the mobile device you use or one page offers responsive design options for supported browser.
Minimize Pop-ups And Interstitials
Pop-ups and interstitials can significantly impact the a a squarespace user websites mobile user experience, as they can be intrusive and make it difficult for visitors to access your content. To optimize your Squarespace site for mobile, it is crucial to minimize the use of pop-ups and interstitials, or carefully consider their placement image size and timing.
Pop-ups or interstitials that cover the entire screen or obstruct the content immediately upon landing page size or on the blog landing page at size of the blog url redirects landing page, can frustrate users and lead to high bounce rates. Instead, consider using less intrusive alternatives such as slide-ins, subtle call-to-action buttons, or banners that do not obstruct the primary content of multiple pages on your blog pages or one a blog landing page's content.
By minimizing the use of pop-ups and interstitials for your embedded content and embedded media and content, you ensure that your mobile visitors can easily navigate and interact with your site's embedded content and media content throughout, resulting in a seamless and user-friendly experience for mobile users.
By implementing responsive design and minimizing pop-ups/interstitials, you can improve the mobile experience of your Squarespace site. This not only enhances user satisfaction but also contributes to improved search engine visibility, ultimately driving more traffic and conversions to your site.
Monitor Your Site's Performance
Boost your Squarespace site's performance by monitoring its speed and optimizing it for faster loading times. Keep track of your site's metrics and make necessary adjustments to enhance user experience and increase search engine visibility.
Regularly Check Site Speed And Performance
One of the most crucial steps in speeding up your Squarespace site is consistently monitoring its performance. This ensures that you are aware of any issues or areas that need improvement. By regularly checking your site's speed and performance, you can identify bottlenecks, optimize resources, and enhance the overall user experience. Whether you are a website owner or a developer, monitoring your site's performance should be a top priority.
Utilize Analytics Tools To Track Improvements
Utilizing analytics tools is a valuable practice to track the improvements made in your site's speed and performance. These tools provide insightful data and statistics that can help you gauge the effectiveness of your optimizations. By identifying the areas that still need attention, you can continue to fine-tune your site and ensure that it runs at its maximum potential. Here are some popular analytics tools that you can use:
These tools offer different insights and metrics, so it's recommended to use a combination of them to obtain a comprehensive view of your site's performance. By regularly analyzing the data provided by one page these tools, you can track the progress of your site's speed optimization efforts.
Frequently Asked Questions Of How To Speed Up A Squarespace Site
How Can I Optimize My Squarespace Site For Speed?
To optimize full blog posts and pages on your Squarespace site for speed, you can follow these steps: - Compress and resize your blog pages and images - Minify CSS and JavaScript files - Enable lazy loading for images stacked index pages - Use a content delivery network (CDN) - Enable caching for static content - Remove unnecessary custom code, and plugins
Does Squarespace Provide Built-in Caching Features?
Yes, Squarespace provides built-in caching features to its sites coded help improve your site's speed and performance. When visitors access your site, Squarespace's caching system stores a copy of your site's content in multiple data centers worldwide. This allows for faster page loading and times, as the cached version of your site can be served to visitors instead of generating the content from scratch.
Can I Use Third-party Plugins To Enhance My Squarespace Site's Speed?
While Squarespace allows the use of third-party plugins, it's important to note that these can potentially affect your site's speed. Before installing any plugins, ensure they are reputable, well-maintained, and optimized for speed. Additionally, regularly monitor your site's performance after adding a plugin to ensure it doesn't slow down your Squarespace site.
Is It Necessary To Optimize Images For My Squarespace Site?
Yes, optimizing images is crucial for improving the speed of your Squarespace site. Large image files can significantly slow down your site's loading times. To optimize images, consider compressing them without sacrificing quality, resizing them to the appropriate dimensions, and using modern image formats such as JPEG 2000 or WebP, which offer better compression algorithms.
In a world where website speed can make or break your online success, optimizing your Squarespace site becomes essential. By following the tips mentioned in this blog post, you can significantly speed up your site and improve user experience. From optimizing images to leveraging browser caching, these techniques can help you achieve faster load times and increase conversions.
So, take the necessary steps and watch your Squarespace site thrive in the competitive digital landscape.
